Twitch 화질 설정을 원본 화질(1080p)로 고정하기 (UserScript)
Posted 2019. 10. 7. 17:44, Filed under: 개발/UserScript2022년 9월 30일 코멘트 추가 - 본 글에서 설명하는 툴은 최근 발생한 Twitch 720p 고정 이슈를 해결해주지 못합니다. 본 글은 원본 화질이 이미 존재할 때 해당 품질을 자동으로 선택해주기 위한 툴이며, 원본 화질이 존재하지 않을 때 그것을 다시 생성해주지는 않습니다.
트위치에서 원본 화질(source, 1080p)로 라이브 시청을 즐겨하는 시청자라면 간혹 화질이 저절로 낮은 화질로 변경되거나 "자동"으로 바뀌는 것을 경험한 적이 있을 것이다. 가장 자주 체감할 수 있는 것은 아래의 두 경우이다.
- 사용자가 브라우저의 다른 탭으로 전환하여 현재 재생 중인 탭이 비활성화 된 상태로 약 1분이 지난 경우 화질을 낮춤
- 사용자가 원본 화질(Source) 로 설정하고 약 24시간이 지난 경우 화질을 "자동"으로 설정
자동 화질 변경 시 재생이 중지되는 오류가 간혹 발생하기도 하고, 24시간마다 매번 원본 화질을 다시 설정해야 하는 것은 사소하지만 귀찮은 일이다. 그래서 화질 자동 변경을 막고, 매번 재생 시마다 화질을 원본 화질로 설정해주는 툴을 브라우저 확장 기능의 일종인 UserScript 기반으로 만들었다. 이름은 Twitch-Auto-Max-Quality 이다. 일단 생각나는대로 코드를 짜깁기해서 동작만 되게 만들어둔 것이지만 작동은 잘 된다. Github 링크 (https://github.com/nomomo/Twitch-Auto-Max-Quality)
필요한 사람이 있다면 아래의 방법을 참고하여 설치하면 된다.
설치 방법
STEP 1. 자신의 브라우저에 맞는 유저스크립트 관리 확장기능 설치
- Chrome - Tampermonkey
- Firefox - Tampermonkey
- Opera - Tampermonkey
- Safari - Tampermonkey
- Edge - Tampermonkey
동작은 Chrome, Firefox 브라우저에서만 확인했다.
STEP 2. Twitch-Auto-Max-Quality 스크립트 설치
확장 기능 설치 이후 아래의 링크를 클릭하여 이동, 설치 버튼을 누른다.
주의: 본 스크립트를 설치 및 사용하며 브라우저 과부하로 인한 응답 없음/뻗음 등 으로 인한 데이터 손실 등 문제 발생 시 개발자는 책임지지 않음(보고된 문제는 없음)
본 스크립트를 사용하다가 Twitch 접속에 문제가 생기거나 동영상 재생이 안 되거나 화질 설정이 이상하게 되거나 설정 버튼이 제대로 동작하지 않는 문제 등이 발생하는 경우 이 스크립트를 그냥 끄고 업데이트가 될 때 까지 기다리거나 Tampermonkey 의 관리 메뉴에서 삭제하면 된다.
상세 설정
브라우저 툴바의 Tampermonkey 아이콘을 클릭하면 아래 그림처럼 설정 창을 열 수 있는 버튼이 있다.
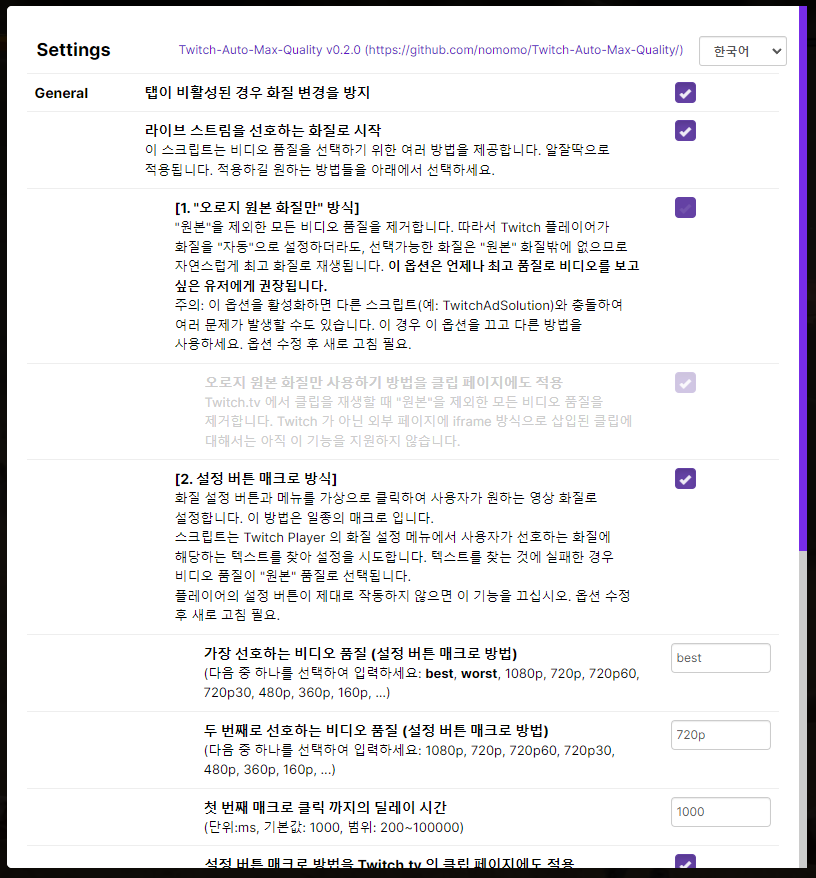
Twitch.tv 에 접속하여 스크립트가 활성화된 상태에서 "Open Settings Menu" 혹은 "설정 메뉴 열기" 버튼을 클릭하면 아래와 같은 설정 창이 열린다. 각 기능은 켜고 끌 수 있고, 저장은 자동으로 이루어진다. 설정이 자동 저장된 후 새로고침하면 된다. 2022년 3월 v0.2.0 부터 설정창에서 한국어 설명을 지원한다 😊.
화질 변경을 위한 몇 가지 방법을 제공하며, 모든 옵션을 다 켜더라도 알아서 잘 동작하도록 해두었다. 뭔가 설명이 많은데 읽기 귀찮다면 그냥 기본 설정으로만 사용해도 된다. 상세 설정을 원한다면 설정 창에서 취향껏 설정하면 되겠다. Twitch 의 업데이트로 인해 특정 방법이 제대로 동작하지 않거나, 다른 확장 기능과 충돌하는 경우 적절히 옵션을 변경하면 된다.

혹시 설정 버튼이 제대로 동작하지 않는 경우 [2. 설정 버튼 매크로 방식]을 끄면 된다. 가상으로 설정 버튼을 빠르게 클릭하여 화질 설정을 시도하는 기능을 끄는 것이다.
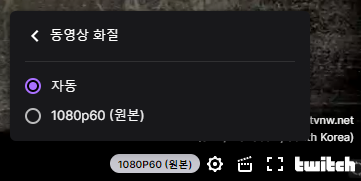
설치 직후 [1. 오로지 원본 화질만] 방법은 비활성화 되어 있으나, 만약 본인이 "최고" 화질만을 보길 원한다면 이 옵션을 켜는 것을 추천한다. 아래 그림과 같이 선택 가능한 화질을 원본 만을 제외하고 모두 없애버리므로 어떠한 경우에서든 원본 품질로만 재생된다. 다만 이 방법은 간혹 다른 확장기능 또는 스크립트와 충돌하는 경우가 있어서 문제 없는 경우에만 사용하면 된다.

비활성 탭에서 동영상 재생 시 선택 가능한 실험실 옵션
Chrome 계열 브라우저에는 창이 비활성화된 후 5분이 지나면 비활성 탭에 대하여 CPU 사용량을 줄이도록 하는 기능이 있다. 이것을 Javascript throttling 이라고 부른다. 이 기능 때문에 비활성된 탭에서 문제가 생기는 사례가 간혹 있다(예: PIP 재생 등). 본래 이 부분에 chrome://flags/ 에서 관련된 flag 를 변경하여 이 기능을 끄는 방법을 설명했는데, Chrome 96 버전부터 해당 flag 가 제거된 것으로 보인다. 즉 현재 해당 기능을 끄는 것이 불가능한 것 같다.
그래서 2022년 3월, TAMQ v0.2.1 에서 Javascript Timer 에 대한 Throttling 기능을 비활성화 하는 실험실 기능을 추가했다. 제대로 동작하는 지는 모르겠으나, 혹시 twitch.tv 를 비활성 탭 상태로 사용하면서 문제를 많이 겪었다면 "비활성 탭의 절전 기능 비활성화" 기능을 켜서 문제 개선을 시도해보는 것이 좋겠다.

또한 직접 확인해보지는 못했지만 소리가 재생되고 있는 탭의 경우(탭에 스피커 아이콘이 표시됨) JavaScript throttling 이 적용되지 않는 경우가 있다고 하니, 비활성한 탭에서 동영상 재생을 계속 하고 싶다면 음소거 상태로는 재생하지 않는 것이 좋겠다.
동작 원리
1. 다른 탭으로 전환 시 화질 저하
앞서 작성한 글인 visibilitychange 이벤트를 무력화하기 위한 방법들을 참고하면 된다. 이 글에 적은 모든 방법을 다 적용해두었다.
2. 원본 화질(Source) 로 설정하고 24시간이 지난 후 화질이 "자동"으로 설정되는 현상
플레이어에서 화질, 낮은 시연시간 등의 설정이 접속 시마다 초기화되지 않고 유지되는 이유는 플레이어 설정을 브라우저의 localstorage 에 저장해놓도록 되어있기 때문이다. 화질의 경우, 사용자가 화질을 변경하면 변경된 화질 설정을 video-quality 이라는 이름으로 localstorage 에 저장하고, 플레이어를 초기 로딩할 때 해당 변수에 저장된 화질 설정을 읽어 사용자가 설정했던 화질로 초기 설정 & 재생한다.
그런데 원본 화질로 설정하는 경우, 사용자가 화질을 직접 원본 화질로 변경하는 순간의 시간을 s-qs-ts 라는 이름으로 localstorage 에 저장하도록 되어있다. 그리고 플레이어 초기 로딩 시 사용자 설정을 불러오면서 (현재 시간 - 저장된 시간 > 24시간) 인지 확인하여, 화질을 원본 화질로 설정한 시점으로부터 24시간이 지난 경우 화질을 "자동"으로 변경하는 동작을 한다. 다시 풀어 설명하면 사용자가 화질 조작을 한 시점을 기억해두고, 이 시점으로부터 24시간이 지난 경우 화질을 자동으로 변경시킨다는 것이다. 이러한 동작 때문에 24시간 마다 원본 화질을 다시 설정해주어야 한다.
따라서 이러한 불편함을 해결하기 위해 재생 시마다 매번 localstorage 의 s-qs-ts 값을 현재 시간으로 덮어쓰고, video-quality 를 항상 source 에 해당하는 값으로 덮어쓰도록 했다. 또 추후 이 방법이 막힐 수도 있기에, 가상으로 빠르게 설정 버튼과 설정 메뉴를 클릭하여 최대 화질을 설정하도록 했다.




